SMART ALIEN
by: Alexander Tkaczyk-Harrison and Bradley Griffiths.
The sky is the ultimate art gallery just above us.
— Ralph Waldo Emerson
Smart Alien is an educational tool designed to teach children about space. Children start learning about earth and the solar system as early as Key stage level one and now we have developed an app that will make your children just that bit more interested in the universe we live in.
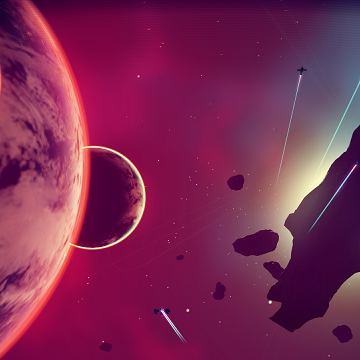
With Smart Alien you can jump into your rocket ship and travel through space looking at all the different planets in our solar system. You will find out lots of fun facts about the planets including how far away they are, their size, age and orbit times. As you use your directional buttons to fly round the solar system you can get up close and personal with each planet, or zoom far off into the distance and see how beautiful our universe really is.
Please find our promotional video below:
Target Audience:
Our target audience for Smart Alien are children learning at key stage level 1 aged between five to seven years old. We have made sure to include in our app what children are learning at this stage in their life about space. We realise that this age is one of the most important in the development of a child’s brain. We wanted to make the subject of space as interesting as possible for them. While researching about the solar system [1]at key stage one level we know that a student should be learning about the different planets, the orbit time, the distances which you can all find in our application.
During our research, we found that there has been a growth in children using mobile devices and playing games on tablets and computers. [2] Studies show that 20 percent of one-year-olds have their own tablet computer and 28 percent of two-year-olds can navigate a mobile device without help. We felt with the growing pace of technology that would be a good idea to start trying to create more educational programmes for children to use on their computer/tablets so they could use it for revision and study.
We consider our audience in our design by making the program very easy to use with a simple layout for educational purposes.
[3]


Documentation of creative process:
When we began the creative process, we had a starting point. That starting point was including WebGL in our project. We had to gain an understanding of the way WebGL works with P5js as it works completely differently in contrast with the regular P5 library.
We played around with primitive shapes such as boxes and spheres (as opposed to rect’s and ellipse’s) and when we felt comfortable with the library, we moved onto the next step.
Our original idea was to create a program which gives the user an Autonomous Sensory Meridian Response (ASMR) to what is being viewed on the screen. ASMR is that feeling you get occasionally when, for example, you get a shivering / tingling sensation going down your spine when you hear particular sounds / see particular visuals. [These can include people whispering, the sound of scrunching paper, etc.
Here is an example of a video designed to give you an ASM Response:
The intention was to tie in the feeling of floating in space into the ASMR program we were creating.
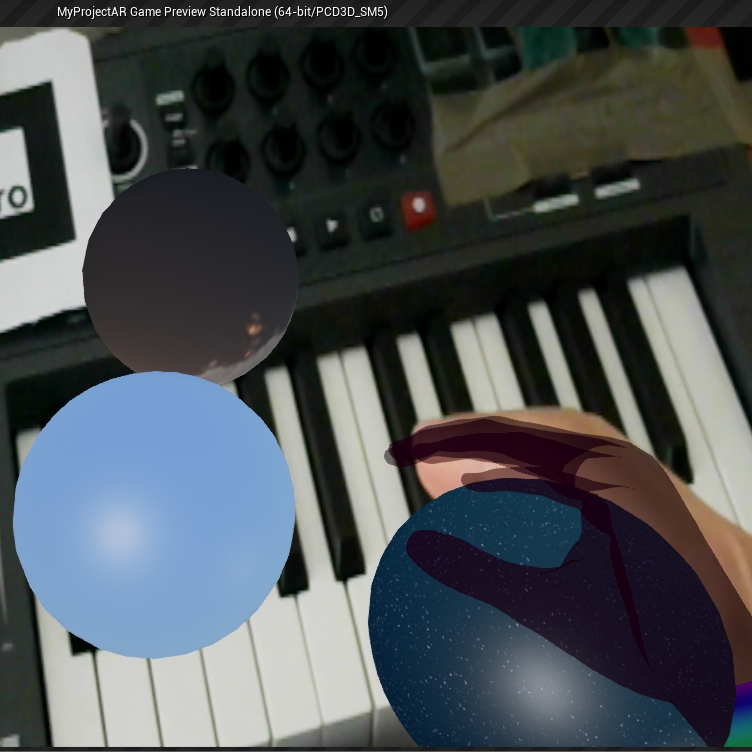
To do this we first created a sphere, which was going to be a planet. We applied a texture of planet earth to the sphere. The next step was to create stars to make it look like the sphere is in space. We achieved this by making a constructor function to create a small sphere at a random location. This constructor function was then called in a loop which runs 1000 times, and every time pushes a new Star into an array of Stars. This worked extremely well, as we now had 1000 stars at random locations. We then wanted to apply movement to the 3D space we had created. We achieved this by rotating everything using Perlin Noise.
We then came up with the idea that we should change the basis to be an interactive, educational program to be used in schools to teach children about the solar system.
We began by adding more planets into the program using a constructor function which we called with specific locations and sizes and spacing them apart from each other, and applying textures to them.
Problems we faced:
One problem we encountered was the stars which we had originally created were now moving through some of the planets. This did not look realistic, so we made the stars significantly smaller than the originals, and also created a giant box to go around the whole of the solar system. We applied a star texture to the box, which gave the desired effect of our solar system.
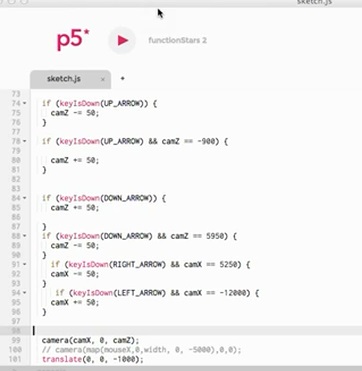
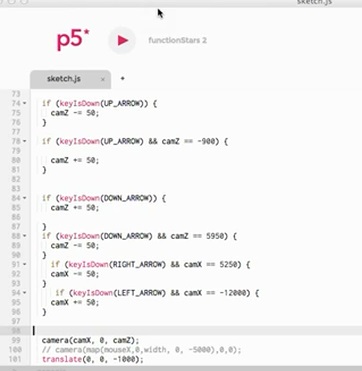
The next task was to be able to move the camera from one planet to the other. This was done very simply, by creating a variable for the camera’s Z position, then adding and subtracting 50 from that variable when the left and right arrows are pressed. We also created a variable for the cameras X position so the user can zoom in on the planets.
One problem we encountered here was that of how to include restrictions to prevent the user from moving the camera past a certain point. I.E. preventing the user from being able to zoom through the planets, and outside of the box surrounding the universe.
We achieved this by using a series of if statements. Here is an example:


Next we needed to create a way of displaying the planets information including name, size, distance from the sun, and orbit time. This required researching into planetary facts. As we were about to add text to our programe we encounterd another which was that WEBGL does not allow text. We overcame the problem by creating an extremely thin box then applying a custom texture to the box which we created in Adobe Photoshop. This worked perfectly.
After user testing we concluded that we needed to add the distance between the planets. This obviously could not be realistic as the distance between the planets at one point goes to 4.5 billion km from one to the other. So to counter this, we spaced the planets evenly apart, and then added another box with a custom texture on it stating how far the distance is to the previous planet. This appears to work well.
The Evaluation:
This project started off as a relaxation program, but ended up being an educational tool. We wanted the program to be as accurate as possible with the information it displays as its designed to be an educational tool for children. The program runs well, and as desired with no errors. There could have been other things to add into it such as an animation at the start showing the camera going into a spaceship to give the user a feeling that they are an alien floating around space looking at our planets. However we felt that that would have been beyond our understanding.
Over all, this project has been successful in the sense that we have a finished product that we could present to children with accurate information. The program has also been tested on a child at the key stage level one age of 5, He found the product easy to use, he also said it was fun to point out all the different planets. We have additionally tested the program on adults who have suggested that it would be a great addition for a museum as children and adults can both use it together.
Link to live project: http://doc.gold.ac.uk/~atkac001/functionStars/index.html
References
[1] https://www.theschoolrun.com/homework-help/solar-system | Published: The School Run 2017
[2] https://www.rt.com/usa/320541-young-children-mobile-devices/ |Published: 2 Nov,2015
[3] http://kidstoyhire.com.au/wp-content/uploads/2015/01/Children-Gaining-Weight-2.jpg(Picture of children on tablet)| Rob McLellan on January 21, 2015
[4] http://space-facts.com/mercury/ (Used in our program)
[5] https://www.youtube.com/watch?v=lu4HzpDSU0c (ASMR video) | Published: May 7, 2017