Face-Value
by: Maria Astakhova
Face-Value - a link to the website that does not feature the p5 sketch (as the sketch is on a constant loop it may crash or slow down the website)
Face-Value is a personal online self-regulation brand prototype created to explore the possibility of a new type of service emerging to cater toward our increasingly virtual lives. I invented the term “online self-sanitisation” to define an area of activity that could grow around regulating our personal image on the web. Clients would be able to hire a registered company or professional to remove any unsavoury information about them on the web that could cause negative impacts on their lives.


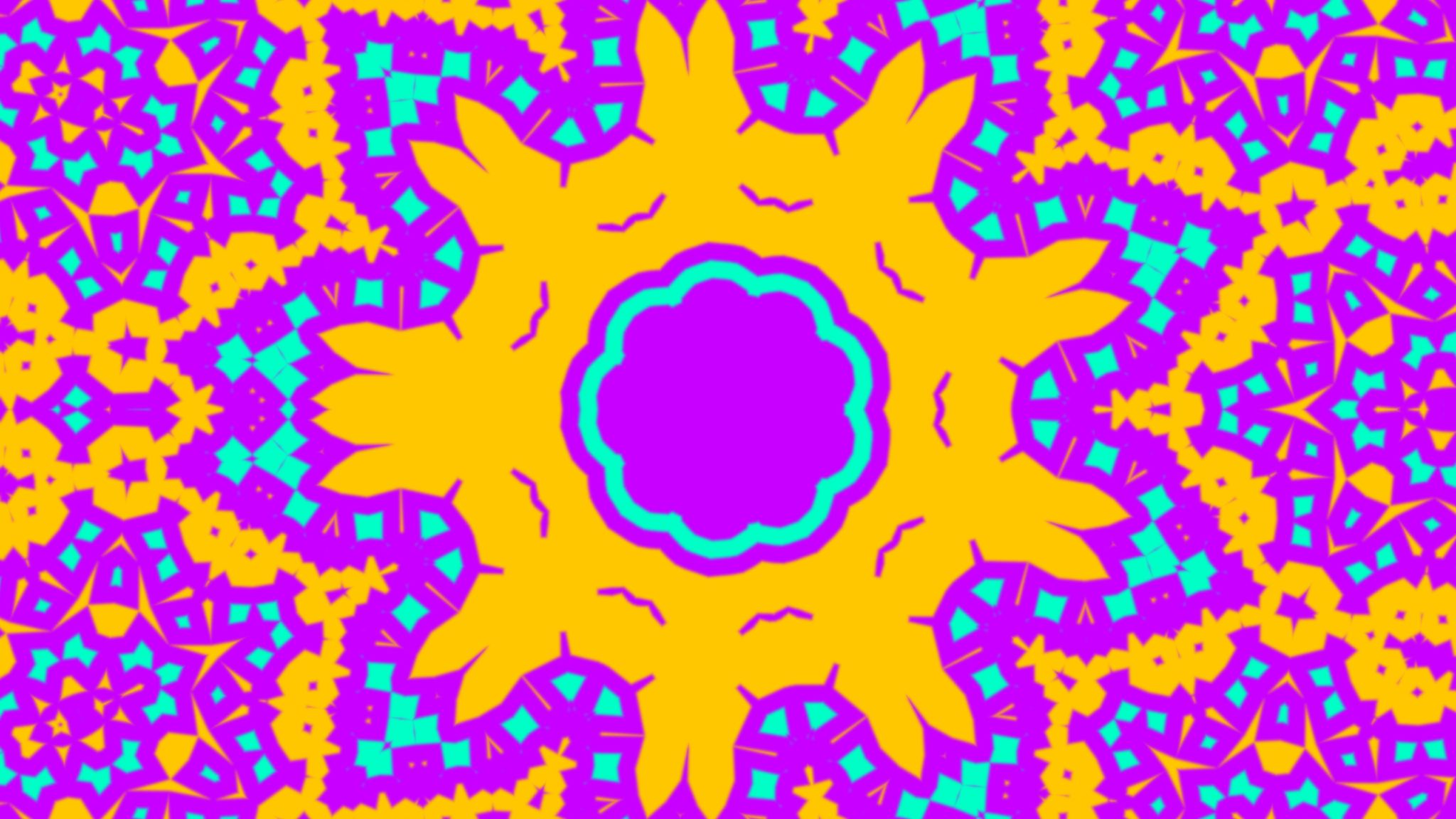
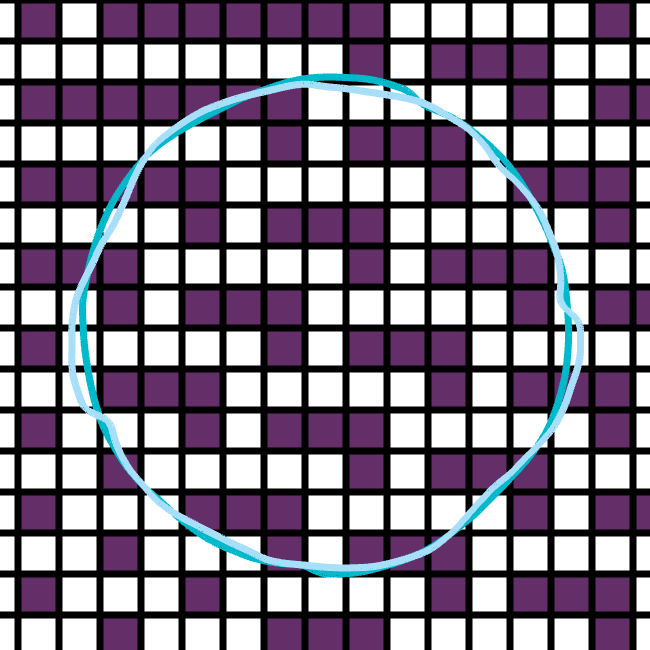
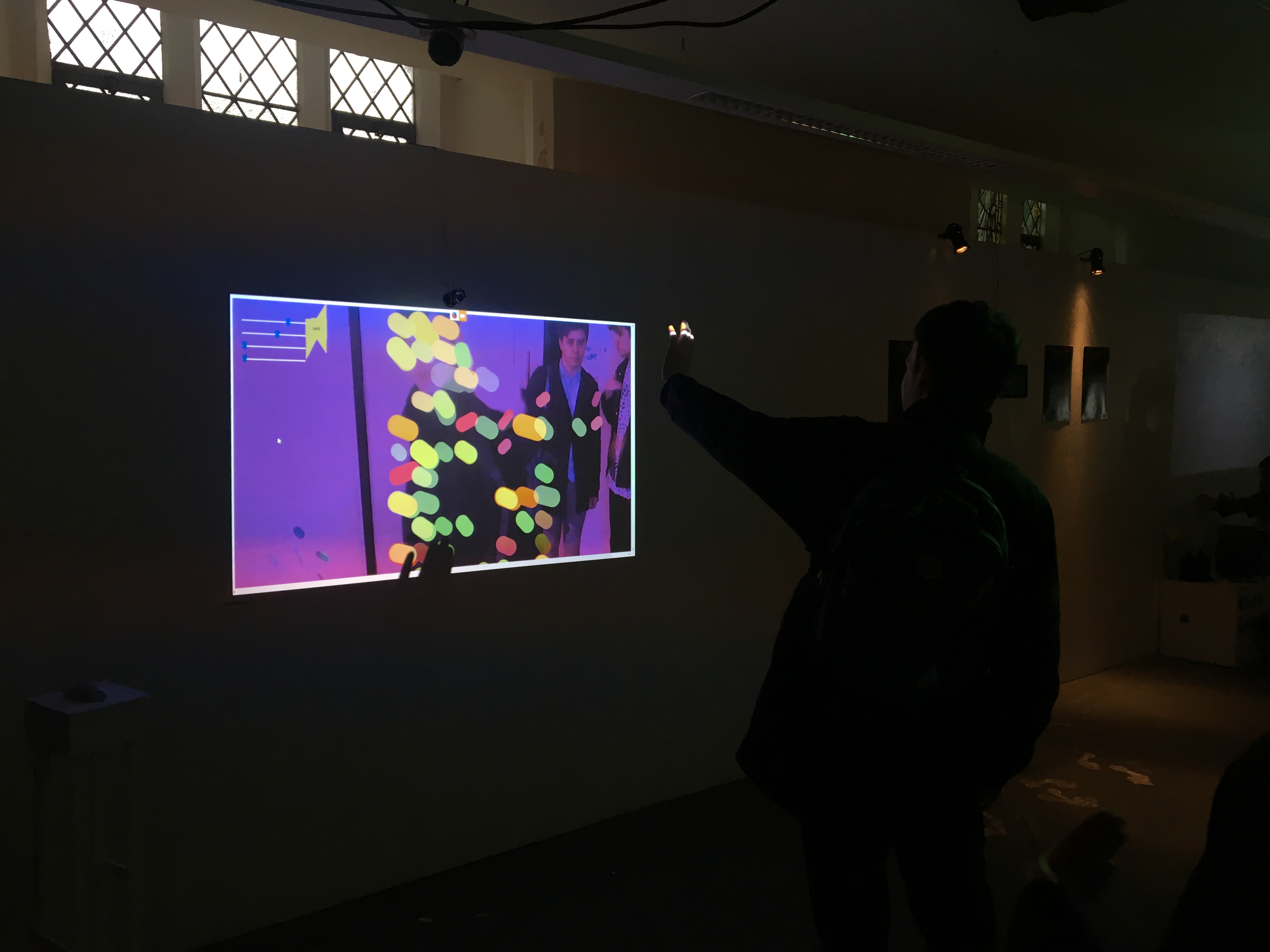
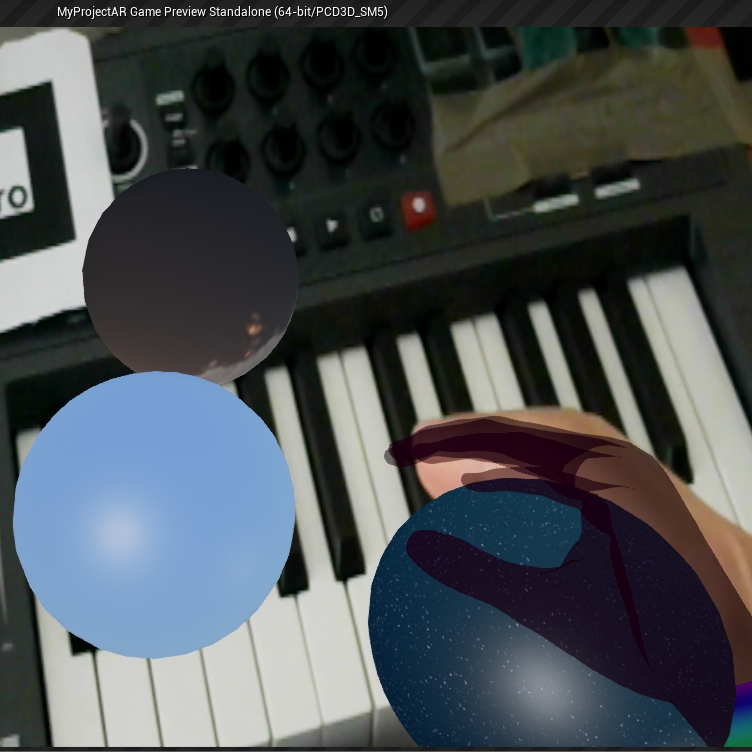
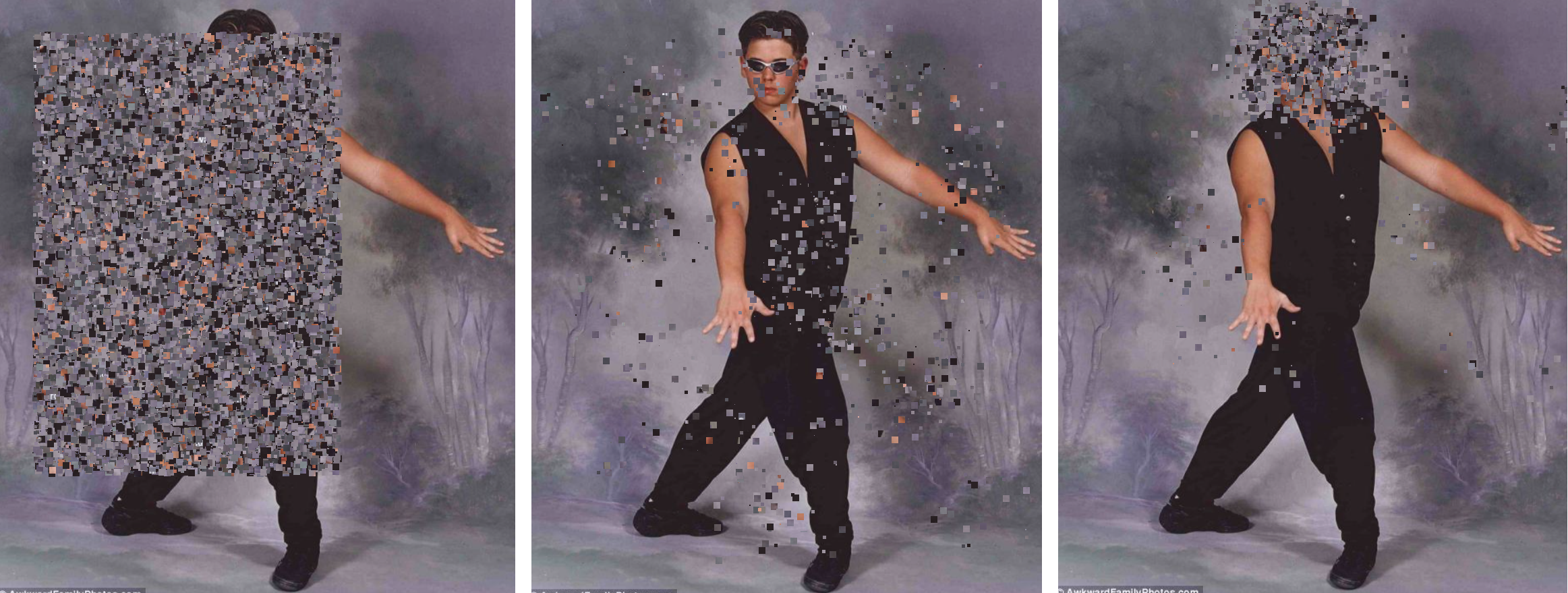
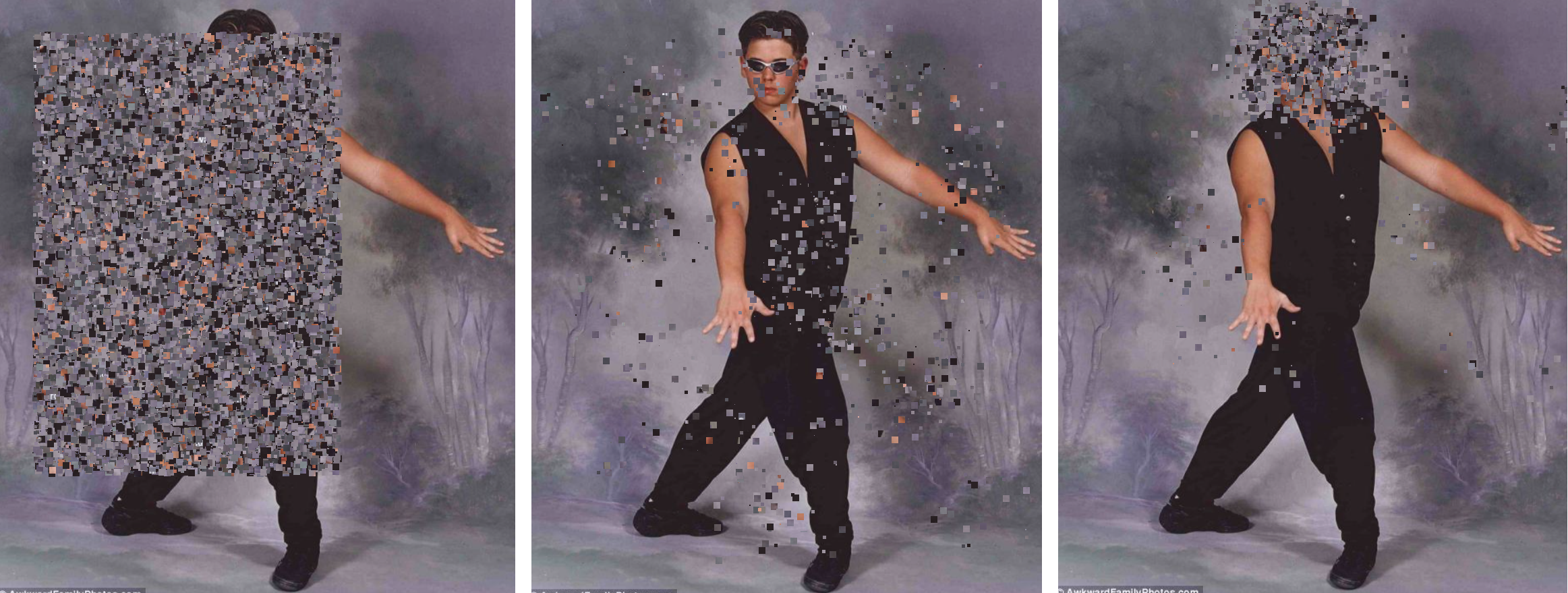
The website has a number of engaging features in order to visually reflect the notion of re-jigging online the data belonging to the client’s virtual ‘body’. The development of the idea faced two key technical challenges. Firstly writing a simple p5 sketch that could shuffle the pixels of an image and secondly the design and implemention of a website layout that would mimic pixel shuffling.
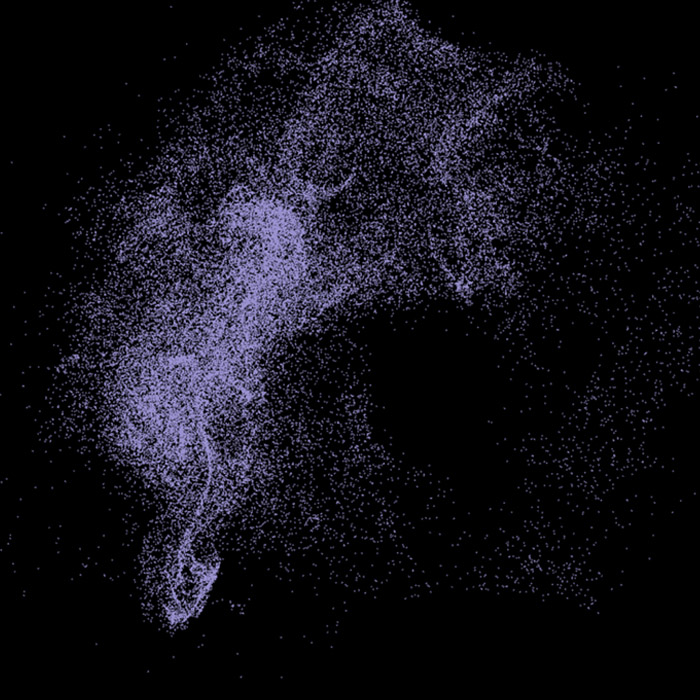
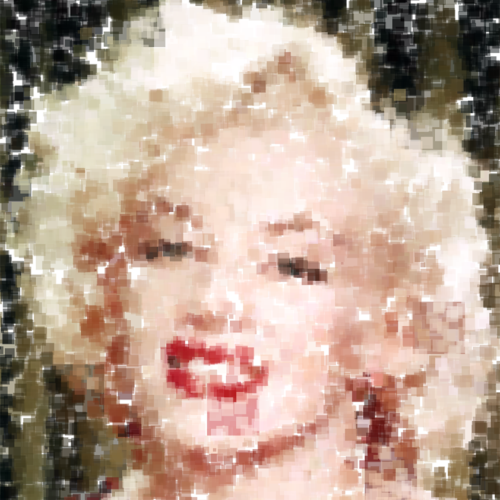
Working with the image at pixel-level proved difficult, finally the project arrived at a code that used p5’s inbuilt ‘copy’ function to paste small areas of an image into a specified location elsewhere in the image hence giving a shuffled effect. The website layout necessitates multi-directional scrolling from the user, this gives it a maze-like effect with the sliding of the sections mimicking the shuffling movement of the p5 sketch.


The notion of Face-Value came about through contemplation of the work of Jon Rafman[1] and Adam Peacock[2] who explore the ways in which our identities and physical bodies might be changing due to our online lifestyles. Also influential was Eva and Franco Matte’s Dark Content (2015)[3] featuring interviews with internet moderators. In a similar vein to these projects the aim of Face-Value is to question how the internet can very physically affect our lives.
Writers Jon Ronson and Jennifer Jacquet have explored the phenomenon of internet shaming[4], describing both negative and positive impacts on society and individuals. Case studies follow a similar pattern of individuals posting material featuring themselves in an activity that was then denigrated and deemed unsavoury by the internet community.
The emergence of companies such as Face-Value would therefore open a hazardous legal and ethical arena. Should companies be allowed to remove data in the first place, and if so what are the legal limitations? Such services could mean peaceful lives for people who have experienced internet bullying. Conversely illegal services would foreseebly rise that cater to covering up traces of communications left by criminal oragnisations. Such activity would have palpable impact in the real world.


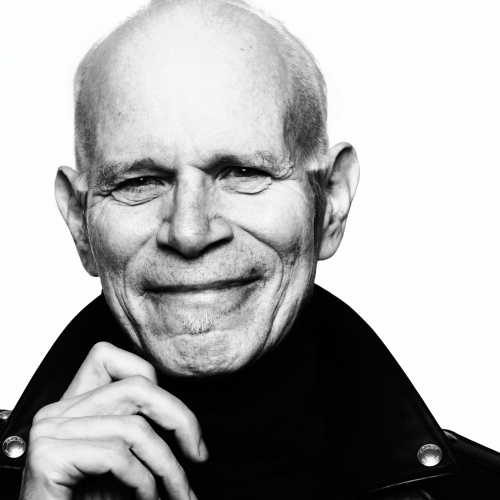
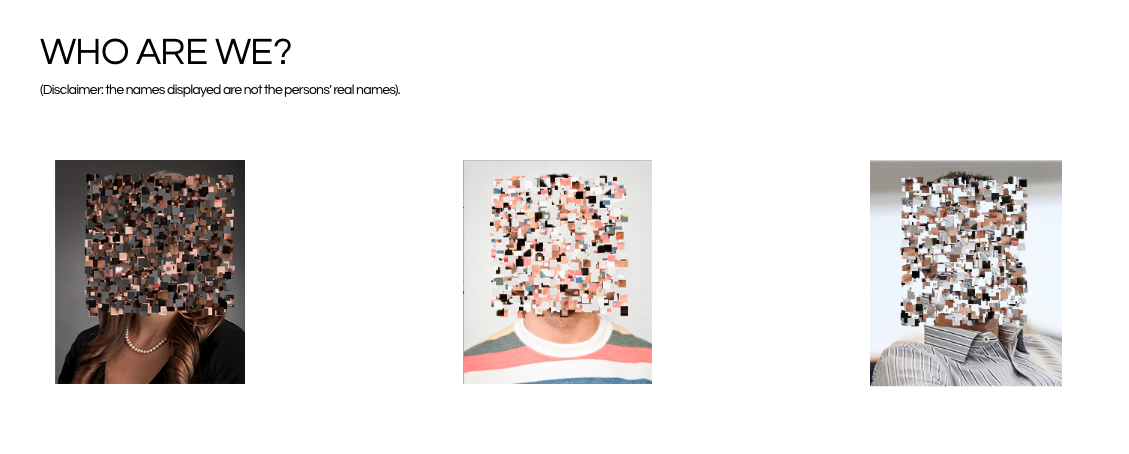
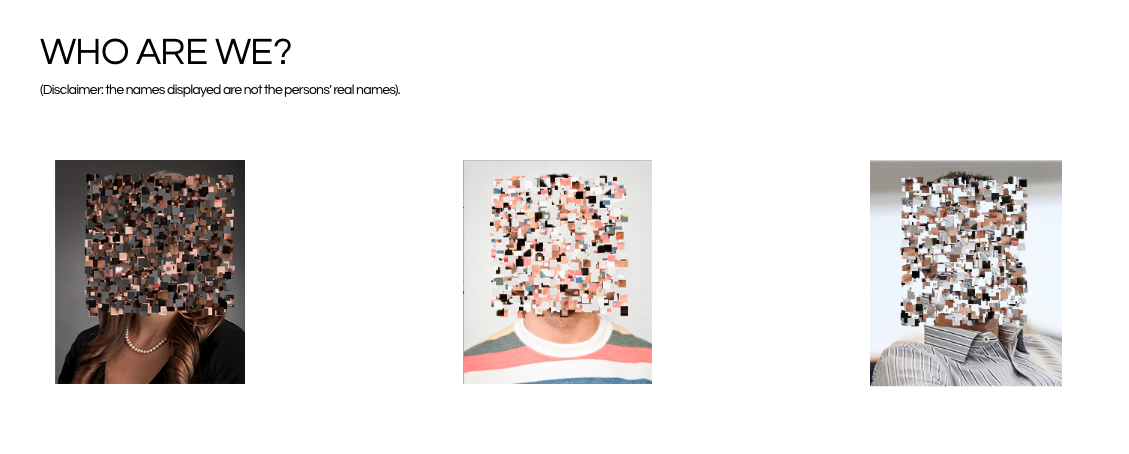
To reflect these blurry legal boundaries the website Face-Value appears ambiguous. The engaging and minimal layout is designed to suggest professionalism, yet certain features invite mistrust. The slideshow works as a metaphorical visualisation of the connection between our physical bodies and virtual and digital data. On the other hand, if the slideshow is taken as a literal representation of the company’s work, then the removal of the faces using Photoshop tools suggests that the service is amateur. Elsewhere the company insures to safeguard customer data, yet deems it necessary to protect the identities of its own employees, whose biographies suggest ties with third party corporations and networks who could exploit client data.
As consumers of the web, the website encourages viewers to question their own internet ‘fluency’. Educating ourselves on how to use the internet, and what is appropriate to release on it is fast becoming an important issue, especially considering the range of debates surrounding the web, such as government internet regulation[5], freedom of speech[6] and the changing nature of cyber attacks.[7]
In the development of horizontal scrolling for the web page, the use of different sections as described in this tutorial was fundamental. The website also features the slideshow as described at CSS-Tricks, which utilises jquery to create an auto-playing slideshow with fade-in and fade-out.
References
[1] Jon Rafman – Mainsqueeze
[2] Adam Peacock – Silhouette: Post Industrial Brain
[3] Eva and Franco Matte – Dark Content
[4] Rachel Cooke, 'So You've Been Publicly Shamed and Is Shame Necessary? Review'
[5] BBC – 'Internet Trolls Targeted with New Legal Guidelines'
[6] BBC – 'Press Regulation: internet concerns expressed'
[7] BBC – 'UK must retaliate against cyber-attacks says chancellor'